Особенности Web 1.0
Web 1.0 — система, преимущественно ориентированная только для чтения.
- Владелец контента — это сам владелец сайта.
- Целевая аудитория — компании.
- Базовая структура данных — домашние страницы.
- Преимущественный источник знаний: онлайн-справочники и энциклопедии, базовый — Britannica Online.
- Технологии – НТML и порталы.
- Число пользователей — 45 млн. (1996 год).
- Представление ресурсов — стандартные веб-формы.
- Систематизация – древовидная по каталогам (директориям), таксономическая.
- Поисковая система – Netscape.
- Статистика запросов и посещений – постраничная.
- Продвижение – явная реклама.
- Примеры сайтов, базирующихся на платформе Web 1.0: Dmoz, GeoCities, Ofoto, Hotmail.
Отличительные черты Unturned
- Статичные мертвецы. По большей части они мало двигаются, обхитрить их не составляет труда, а разрушить их проще простого. Ударьте его лопатой по голове, и он больше не поднимется.
- Деревянные зомби. Однако они более продвинутые и изворотливые, но они малоподвижны. Кроме того, они отлично прячутся, и это может стать серьезной проблемой.
- Прыгающие монстры. Они молниеносно набросятся на вас, и пробегут внушительные расстояния на высокой скорости, а на четвереньках они обгонят многих. Не расстраивайтесь, ведь их здоровье оставляет желать лучшего, и вам не составит труда найти и победить их.
- Невероятным станет присутствие исполинов. Более агрессивных представителей отыскать сложно, они стремительны и потребуют от вас некоторой сноровки. Уничтожить их получится лишь мощным огнестрелом, поэтому если у вас нет такого в арсенале, попробуйте не попадаться им на глаза.
- Неприятели и союзники. Не считая всех вышеперечисленных, на вашем пути повстречаются дикие звери, всякий из них либо набросится на вас или станет верным помощником. В Unturned олени очень милые, а медведи пугают своим грозным видом, скачайте через торрент, чтобы во всём разобраться.
Особенности Web 2.0
Web 2.0 — система, ориентированная на максимальную свободу общения между пользователями: «the wildly read-write web» (неконтролируемая сеть чтения/записи). Пользователей — более 1 млрд. (2006 год). Направленность на сообщества.
- Структура данных – блоггинг.
- Контент формируется, в основном, пользователями.
- Преимущественный источник знаний — Wikipedia.
- Базовые технологии — XML, RSS.
- Основные ресурсы – веб-приложения.
- Принцип классификации информации – теггинг (фолксономия – классификация совместная, формируемая самими пользователями).
- Эффективность рекламы – количество кликов.
- Маркетинг – «из уст в уста» (word of mouth).
- Ресурсы, максимально использующие возможности концепции Web 2.0: YouTube, Flickr, Facebook.
Электронная торговля
Стоит вам добавить слово интернет к привычным ранее бизнес-моделям, и появляется новое качество!
Раньше мы ходили покупать билеты в кассу, а сейчас заказываем на www.anydayanyway.ru быстро и просто. Кто эти ребята и как они могли позволить себе замахнуться на большой рынок посредничества в продаже билетов? И это не другой рынок, а происходит изменение на старом рынке.



Книги, бытовая техника, мобильные телефоны, фотоаппараты…
Пожалуй, у каждого из нас уже есть опыт покупки этих товаров через интернет.
Этой зимой я впервые с семьей организовал отпуск без туристического агенства. Я заказал билеты на самолет через интернет, забронировал отель на курорте через www.booking.com. И все прошло замечательно. Правда :). И это стоило значительно дешевле, чем через турагентство. Как изменится рынок посредничества в отдыхе в ближайшие годы? Не знаю, но уверен, что он изменится, и могут полностью смениться лидеры, если текущие лидеры окажутся медлительными и неповоротливыми.
В чем отличие новой концепции Веб 3.0 от предыдущих?
Web 3.0 — портируемый (переносной) персональный веб.
- Сфокусированность — на индивиде.
- Структура данных – принцип лайфстрим (lifestream): «жизненный поток» — контент в форме дневника-календаря.
- Концепция данных – динамическое объединение в структурной взаимосвязи.
- Основной источник информации и знаний – Интернет.
- Технологии – «drag and drop» (перетаскивание) и mashups (коллажи из данных любого формата).
- Классификация информации – поведенческая (полностью зависящая от предпочтений конкретного пользователя).
- Поисковый механизм — iGoogle, NetVibes.
- Стоимость рекламы – определяется активностью пользователей.
- Продвижение – advertainment (ненавязчивая косвенная реклама, облеченная в форму представлений, развлекательных акций).
- Сервисы, продвигающие концептуальные положения технологии Web 3.0:
- универсальная поисковая система Google, которая сохраняет историю поиска пользователя и учитывает его предпочтения (в последнее время в этом же направлении движется и Яндекс);
- FOAF (friend of a friend),
- Социальная поисковая система Wink,
- Империя микроблогов Twitter, multi-touch — технология для сенсорных дисплеев Surface;
- система, обеспечивающая единую авторизацию пользователя во все мировой Сети – OpenID.
Технологической базой новой интернет-концепции являются наиболее соответствующие ей и достаточно продвинутые инструменты Web 2.0:
- система, позволяющая догружать данные без повторной загрузки всей страницы – AJAX;
- язык разметки XML с фундаментальными правилами синтаксиса;
- RIA – приложение, обслуживающее функционально «насыщенные» веб-страницы с минимальными расходами для пользователя;
- новостная лента RSS, позволяющая динамически настраивать выборку оперативной информации;
- технология тегов, но формирующая ссылки предпочтительно в «облачном» виде, доступном из любого устройства с доступом в Интернет.
MnogoBlog
Здравствуйте, давайте сегодня попробуем разобраться в том, что такое web 1.0, web 2.0, web 3.0. Скачать исходники для статьи можно ниже
Web 1.0 и Web 2.0 и Web 3.0 – данные термины применяют как попытку обеспечить общее представление постоянно меняющейся среды Интернет (дизайн, структура, наполнение сайтов и др.)
Что такое web 1.0
Вот основные черты, присущие сайтам web 1.0 (если большая часть из них присутствует на сайте, то с большой вероятностью его можно отнести к данной технологии):
– Статичные страницы вместо генерируемого пользователями динамического контента (простой пример: html сайты – статичные, а php – динамичные). – Бедная гипертекстовая разметка (большая часть контента де-факто являлась простым текстом, зачастую пренебрегавшим правилами HTML). – Использование фреймов (iframe). – Использование специфичных тегов HTML — следствие редактирования страниц в WYSIWYG редакторах, встроенных в конкретный браузер или сторонников конкретного браузера-участника «войны браузеров», то есть в одних браузерах дизайнерский эффект работает, а в других нет – что-то похожее в настоящее время можно наблюдать, если вы хотите использовать скруллинг (прокрутку) на сайте с помощью тегов – для некоторых браузеров они будут работать, а например для браузеров Firefox и Opera – их вообще нет, поэтому многие используют JQuery для создания данного эффекта для всех браузеров. – гостевые книги, форумы или чаты — как попытка придания интерактивности. – Кнопки формата GIF, обычно 88×31 пикселей, в качестве указания поддерживаемых браузеров. – Использование информеров (погода, курс доллара и т. д.) вместо агрегации информации средствами CMS. – Указание конкретного разрешения экрана, при котором дизайн сайта отображается корректно (не вылезает за пределы страницы, не разъезжается форматирование) – то есть еще не применялась технология “резинового дизайна” – изменяющий свои размеры в зависимости от размеров клиентской области окна броузера. – Крайне редкое и непопулярное использование стилей CSS при оформлении страниц сайта.
Что такое web 2.0
Во-первых, это устранение характерных черт технологий web 1.0, которые представлены выше, а во-вторых, особенностью веб 2.0. является принцип привлечения пользователей к наполнению и многократной выверке информационного материала, то есть это проекты и сервисы, активно развиваемые и улучшаемые самими пользователями: блоги, wiki, социальные сети и т. д.
Что такое web 3.0
Если во времена Web 1.0 информация, попадающая в интернет, генерировалась владельцами сайтов, то в эпоху Web 2.0 контент могут создавать пользователи. Но это привело к заполнению интернета, однообразными и, зачастую, бесполезными массивами данных. Web 3.0 будет ознаменован наведением в интернете порядка: ключевую роль здесь должны сыграть онлайн-эксперты, осуществляющие строгую модерацию контента сайтов.
Пример Web 3.0 – это Википедия, которая по мере наполнения контентом, прибегает к закрытию на редактирование – то есть контент, который создали неопытные участники (простые посетители) проверяют профессиональные редакторы на наличие ошибок, достоверности и актуальности и при необходимости его исправляют, тем самым делая информацию более качественной.
Тот же самый принцип пытаются осуществить и поисковики – Яндекс, Google – они отбирают более достоверную и актуальную информацию и ставят ее в поисковой выдачи выше, относительно другой.
Точного определения, что такое web 1.0, web 2.0 и web 3.0 – нет, существует множество мнений и трактовок – вот например советую прочитать следующую статью о мнениях “что же такое Web 3.0” – “therunet.com/articles/1552-chto-takoe-web-3-0-versii-i-otsenki” – я же приведу лучшие цитаты из данной статьи:
Web 1.0 – это тот самый 50K-модем, Web 2.0 – среднескоростная «выделенка» в пределах мегабита, а уж когда линия «держит» 10 мегабит и выше – тут вам и Web 3.0. Хастинг полагает, что Web нового поколения – это качественное видео и 3D-эффекты.
Web 1.0 – это «просто связь» между пользователями, Web 2.0 – «социальное» общение, а Web 3.0 – это «мобильное» общение.
Web 1.0 профи участвовали как в создании, так и в наполнении сайтов, а при Web 2.0 – главным образом, только в создании, то в эпоху Web 3.0 и то и другое сможет делать любой желающий – без знания языка HTML, и даже не обладающий особыми талантами в дизайне.
Надеюсь, что теперь вам уже стало более и менее понятно, что такое web 1.0, web 2.0 и web 3.0, но для закрепления материала предлагаю посмотреть на картинки изображающие данные технологии и их развитие в будущем. Как говорится в пословице “Лучше один раз увидеть, чем сто раз услышать”.
1. Развитие технологий от Web 1.0 до 4.0 (если кликните по картинке откроется изображение в полном формате).



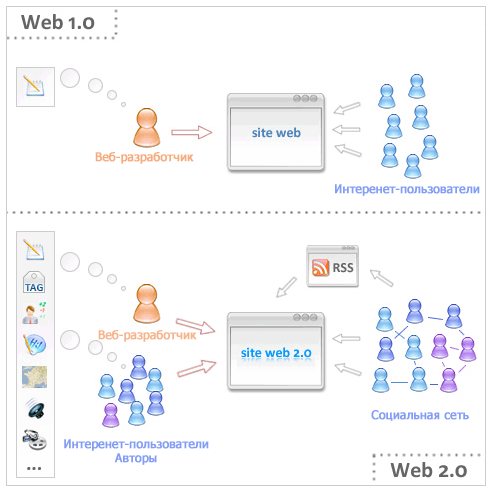
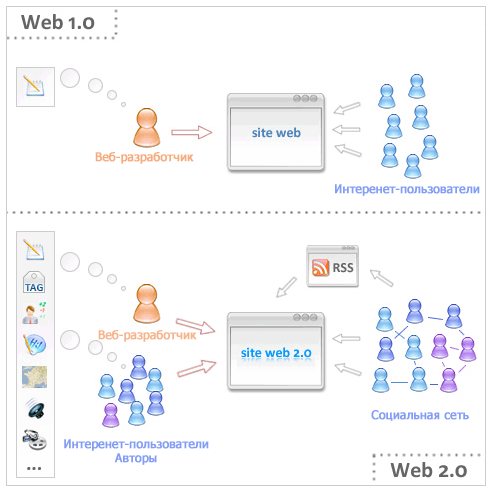
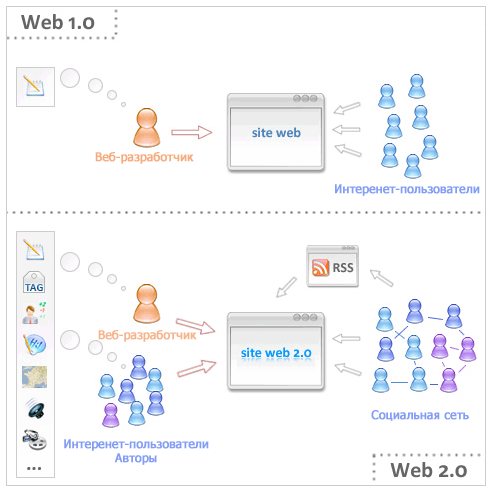
2. Вот одно из представлений web 1.0 и web 2.0 и web 3.0



3. В чем отличия web 1.0 и web 2.0



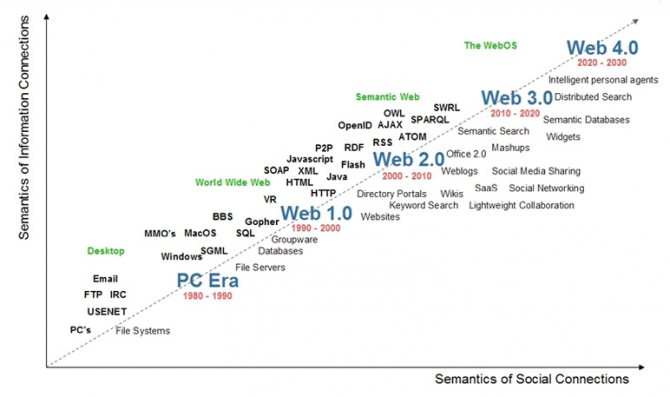
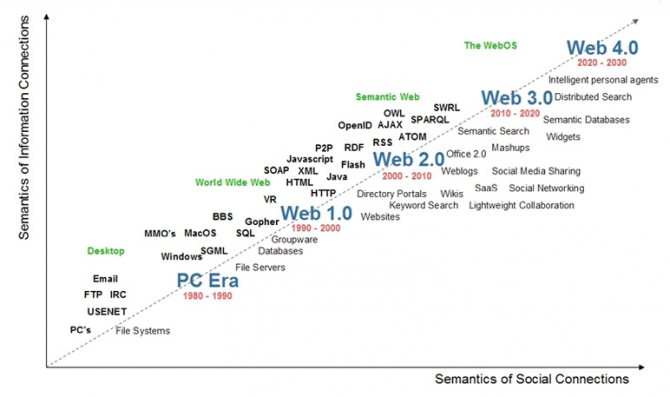
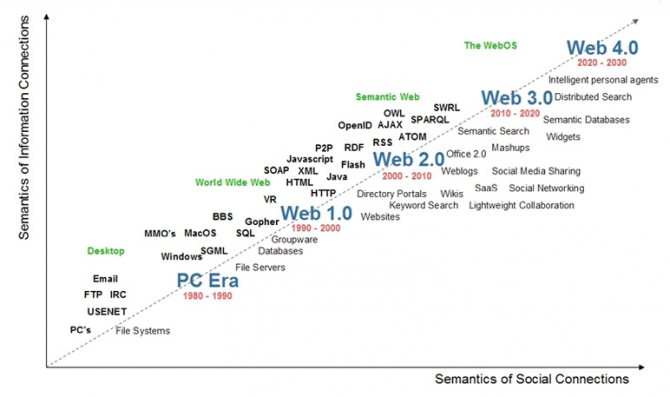
4. Вот еще представление web 1.0 и web 2.0 и web 3.0 для тех кто знает английский…



5. Что такое web 2.0 и о том, что для данной технологии присущи социальные кнопки и RSS подписка, с помощью которых пользователи выделяют более качественные сайты, а также посетители могут оставлять комментарии и участвовать в наполнении содержимого сайта.



Похожие записи:
- Как вывести код, информацию, виджет только на…
- Инструменты вебмастеров
- Якорные ссылки или ссылки внутри статьи в wordpress
- Почему я выбрал WordPress?
- Как удалить куки (cookies) и кеш браузера?
- Валидность кода и расширение Html Validator для Firefox
Ссылки
- Книга Александра Долгина «Манифест новой экономики. Вторая невидимая рука рынка»
- Интернет третьего поколения
- Интернет третьего поколения. Часть 2
Это заготовка энциклопедической статьи по данной теме. Вы можете внести вклад в развитие проекта, улучшив и дополнив текст публикации в соответствии с правилами проекта. Руководство пользователя вы можете найти здесь
Сюжетная линия
Всё заданное действо начинается с того, что вы по загадочному стечению обстоятельств попадаете на ранее не изученный остров. С этого то и начинается ваша нескончаемая эпопея. По закону жанра вы будете лишены всех благ и привилегий. На первых парах у вас отсутствует всё: вооружение, экипировка, необходимая для выживания, еду и лекарств также не будет в наличии. Вы можете подумать, что невозможно продержаться и минуты без специализированного оснащения. Однако у вас будет находиться карта, по которой вы дойдете до ближайшего поселения. И уже находясь на новом месте, находите средства самообороны, приступайте к постройке собственного жилья, ищите медикаменты, чтобы в случае опасности вы были готовы ко всему. Здесь у вас получиться, реализовать свой потенциал.
Браузер — это просто
Для пользователей все, что открывается в браузере — это сайт, и это просто. Если не понял — нажал Возврат. Если запутался — нажал Рефреш, или вообще закрыл вкладку. Сайтам не нужно учиться, и с ними легко справиться самим.
Поэтому пользователи все больше начинают предпочитать сервисы и программы с веб-интерфейсом. К тому же, с такими программами можно работать с мобильных устройств, что также совпадает с ожиданиями пользователей.
Большая часть нового софта сегодня выпускается уже с веб-интерфейсом. Я вот с нашим 1С:Предприятием работаю из Chrome на Mac. И если так дальше пойдет, то старые программные продукты в компаниях в рамках общих обновлений будут заменяться на новые программы с веб-интерфейсом.
Браузер доступен с разных операционных систем и с разных «таблеток», что делает все приложения кросплатформенными — давняя мечта компаний и ужас разработчиков операционных систем :).
Интернет изменил индустрию производства программных продуктов и заставил разработчиков делать веб-приложения и сервисы, а не просто приложения с Win-интерфейсом.
Кстати, теперь именно браузер является платформой для разработки приложений.
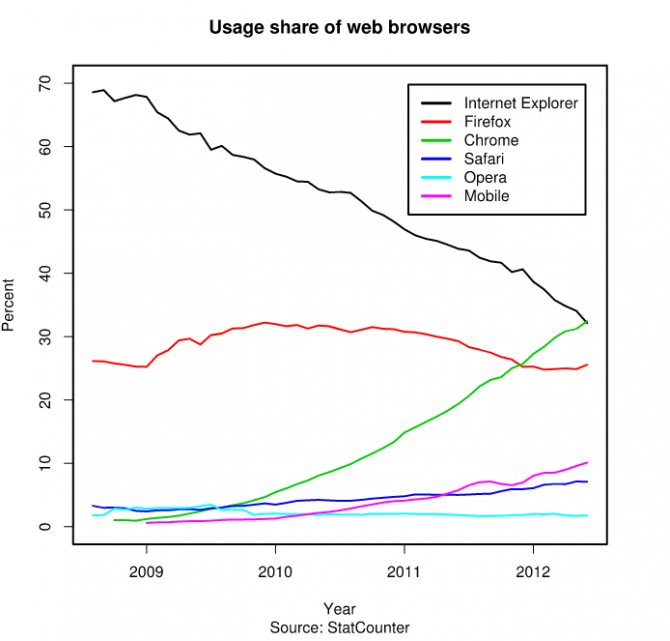
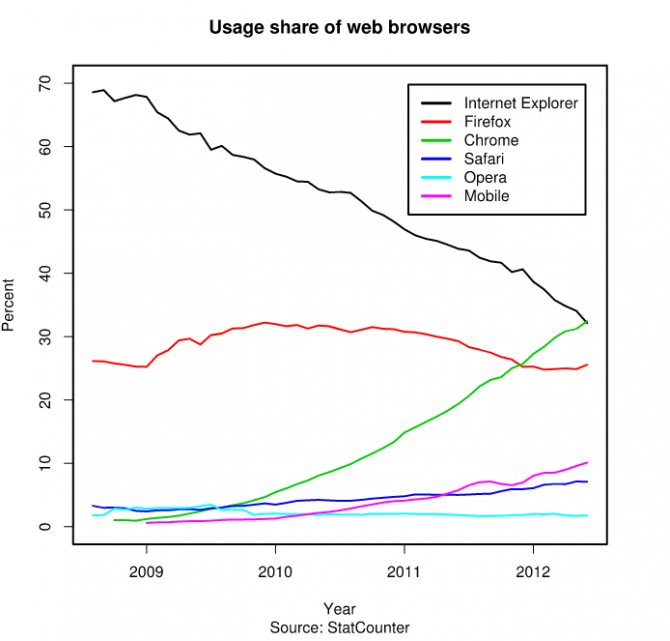
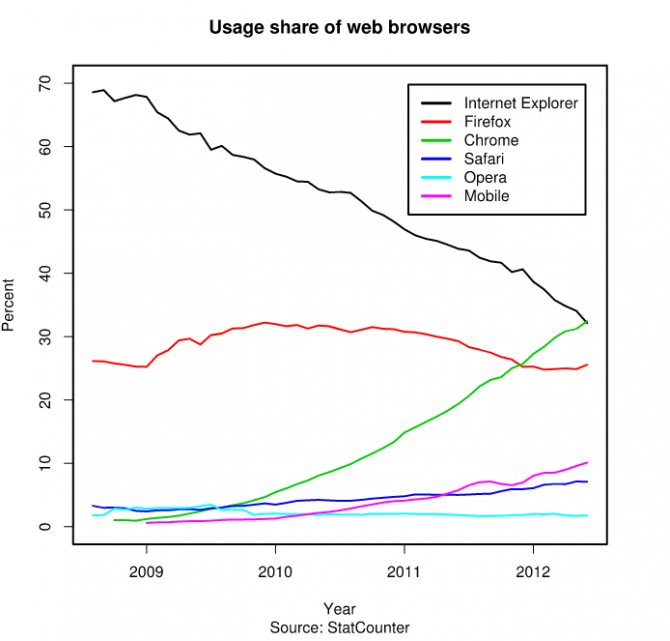
По этой причине такая яростная конкуренция развернулась между Google Chrome и MS IE за умы разработчиков. И уже Chrome лидирует. Ждем IE10, чтобы увидеть продолжение сериала.



Интернет устойчив к кризису
Без сомнения, это десятилетие будет использовано предпринимателями для создания новых моделей бизнеса и изменения уже придуманных и успешных моделей.
И причина не только в моде или ожидании пользователей — интернет дает конкурентные преимущества. Использование интернета — эффективно.



Эффективность — это больше результата при меньших затратах. Интернет выгодно использовать компаниям и их клиентам.
Много сегодня говорят о мировом финансовом кризисе и что финансовая система — в том виде, как мы ее знаем — перестанет существовать в ближайшие годы.
Любой финансовый кризис ускорит смену моделей ведения бизнеса в пользу интернет-ориентированных компаний.