Что такое параллакс-скроллинг?
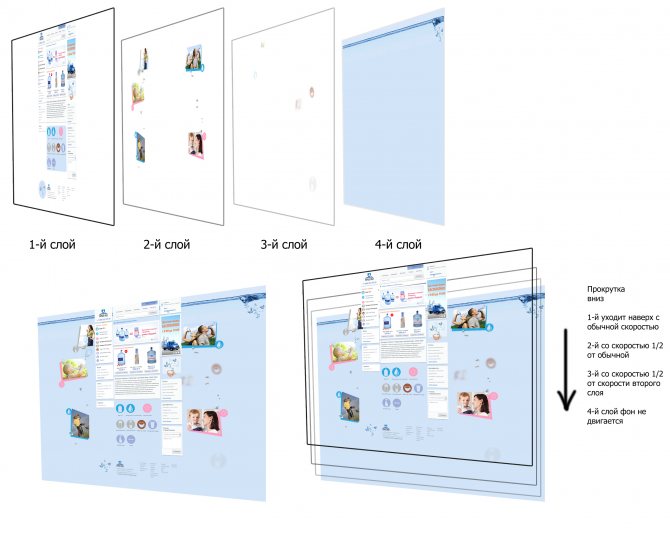
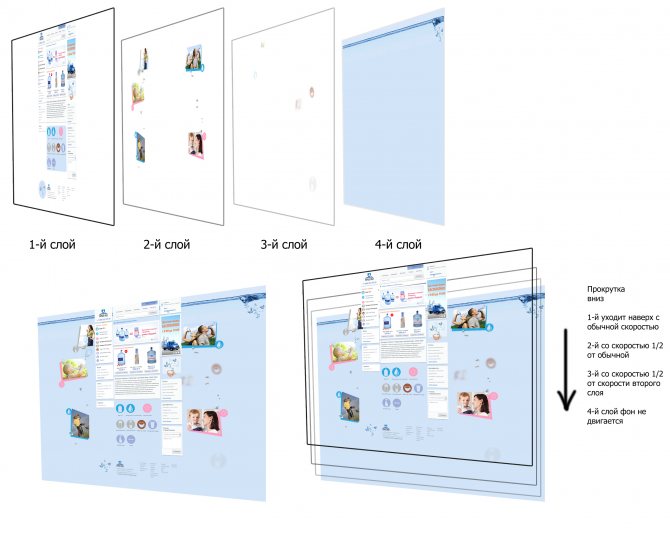
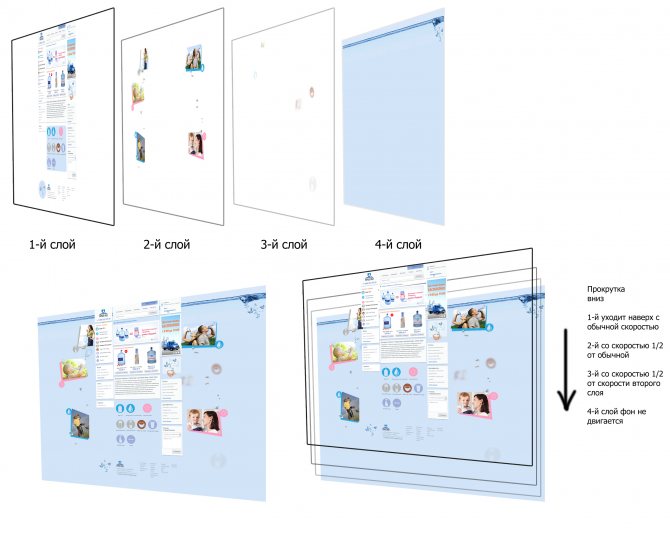
Прокрутка параллакса включает в себя перемещение фона с другой скоростью, чем на переднем плане, создавая 3D-эффект при прокрутке страницы. Этот эффект может быть хорошим дополнением к любому веб-сайту, но, к сожалению, при злоупотреблении он может быть довольно раздражающим. Время от времени вы будете находить сайты, полностью работающие на этом эффекте, и ваш опыт не будет изящным. Поскольку этот эффект обычно анимирует изображения в фоновом режиме, общий вес сайта сильно увеличивается, что приводит к очень медленной загрузке.
Некоторыми примерами такого злоупотребления, на мой взгляд, являются веб-сайт Saukoni, представляющий Kinvara 3 , и известный Oakley — я непобедимый веб-сайт, чей вес составляет ~ 20 МБ (ранее это было ~ 50 МБ !).
Теперь, когда у вас есть представление о том, как выглядит этот эффект, давайте посмотрим, как мы можем использовать Stellar.js для его создания.
Open Garden
Стартап, который стал финалистом конкурса разработчиков от Stellar. Имеет интересную задумку — его клиенты могут превратить свой смартфон в точку раздачи интернета по wifi и получать оплату в криптовалюте XLM за объем данных, который будет роздан.
Подобные идеи могут показаться бесполезными жителям развитых стран, где широко распространён 4G-интернет, но главной целью Open Garden являются развивающиеся страны, где такая возможность может дать многим доступ к сети, которого они лишены. Бета-версию приложения уже можно скачать с Google Play.
Что такое Stellar.js?
Stellar.js — это плагин jQuery, который позволяет легко добавить эффект прокрутки параллакса на ваш сайт. Несмотря на то, что он больше не поддерживается, он все еще очень стабилен, совместим с последними версиями jQuery, и многие разработчики используют его на своих сайтах. Этот плагин jQuery популярен в реестре плагинов jQuery , так что вы, возможно, уже слышали о нем.
Теперь, когда я описал, что делает этот плагин, давайте посмотрим, как вы можете использовать его на своем сайте.
Как стать владельцем токенов Стеллар?

Все достаточно просто. Как мы уже писали, нужно зарегистрировать аккаунт, а потом внутри него пройти FB-авторизацию. В случае, если с вашей страничкой в Фейсбуке все в порядке, и она не вызывает подозрений, вам сразу же «капнет» 5000 стеллар.
Анкета верифицируется по номеру мобилки, после подтверждения добавляется еще тысяча монет, а если вы не менее тысячи STR отправите на счет другого лица, то вам опять начислят тысячу. То есть в сумме можно разбогатеть на 7000 монет.
Полученную крипту вы всегда сможете обменять на биток, но не забудьте оставить на счете не меньше 50 STR. Необходимо отметить, что со временем суммы выплат и время их ожидания меняется, так что следите за новостями.
Начало работы с Stellar.js
Начать работу с Stellar.js очень просто. Первый шаг — скачать плагин и включить его на свою страницу. Вы можете получить Stellar.js, посетив его репозиторий GitHub или через Bower. Если вы хотите использовать Bower, вы должны набрать команду:
bower install jquery.stellar
После того как вы загрузили его, вы должны включить Stellar.js на свою страницу, используя обычный элемент script после того как вы включили jQuery,
как показано ниже:
<script src=»path/to/jquery/jquery.min.js»></</span>script> <script src=»path/to/jquery.stellar.min.js»></</span>script>
После выполнения этого шага вы все настроены на применение эффекта прокрутки параллакса на своих страницах. Этот плагин позволяет применять эффект к любому элементу прокрутки, например, к объекту window или любому другому элементу, который у вас может быть. Для этого вы должны выбрать элемент с помощью конструктора jQuery, а затем вызвать для него метод stellar() .
Минимальный пример, который использует эту библиотеку на объекте window показан ниже:
$(‘#someElement’).stellar();
Для объекта window библиотека также предоставляет удобное сокращение, показанное ниже:
$.stellar();
На этом этапе библиотека будет искать любые фоны параллакса или элементы в пределах указанного элемента и перемещать их, когда элемент прокручивается.
Если вам нужен пример страницы, которая использует Stellar.js для создания эффекта прокрутки параллакса, вы можете взглянуть на этот .
Stellar: Хардфорк Stellar Activity — откровенный скам
Четвертое место в рейтинге Coinmarketcap — это, конечно, достойный результат. Вот только рост популярности актива вызвал и активизацию скамеров — Stellar утверждает, что материала с подробным анализом разного рода мошеннических схем набралось на целую серию публикаций, открыть которую платформа решила детальным разбором «хардфорка» Stellar Activity.
Печальная новость для тех, кто успел поверить в обещания неизвестных, раскручивавших т.н. хардфорк Activity в сети. 9 декабря, то есть завтра, его не состоится. По одной простой причине — никто не собирался проводить никакого хардфорка, это было исключительно предлогом, чтобы добраться до токенов Stellar легковерных криптоэнтузиастов.
Или малоопытных — стоит учитывать, что не так давно Stellar анонсировала и начала проводить масштабный эйрдроп, обещая XLM на $25 каждому пользователю кошелька на Blockchain.com, кто зарегистрируется для участия в акции. Возможно, мошенники, предвидя наплыв не слишком опытных криптоинвесторов, получивших на руки бесплатную крипту, решили также воспользоваться этим шансом.
«У Stellar Activity — симпатичный логотип, сайт, средний по посещаемости Telegram-канал. Они обещают (бесплатно) два новых токена XLA за каждый ваш один XLM. Все это не такая уж редкость для мира криптовалют. Так появились Bitcoin Cash и большинство других клонов биткоина. Однако это — 100-процентный скам, разработанный с целью выманить ваши кровные XLM», — говорится в сообщении официального аккаунта Stellar Guard.
Авторы сообщения приводят три признака, указывающий на мошеннический характер схемы.
1) Скамеры обещают вознаграждение за распространение информации о Stellar Activity. Чем больше потенциальных жертв аферы — тем лучше, поэтому мошенники не скупятся на обещания.
2) Специальные условия. Два новых токена за каждый XLM — это неплохая сделка. Но если вдруг кто-то ищет специальных условий, то может уже сейчас перечислить XLM на любезно предоставленный мошенниками адрес, чтобы потом получить по 30 новых токенов за каждый Stellar Lumen. Пока скамерам удалось собрать 9,6 тыс. XLM, что по нынешнему курсу соствляет чуть больше $1 тыс. То есть люди добровольно перевели им криптовалюту, имеющую реальную стоимость, в надежде получить за каждую по 30 новых токенов, курс которых на сегодня не рискнет определить никто. Впрочем, сами авторы Stellar Guard отмечают, что сама по себе такая схема не имеет принципиальных отличий от среднестатистического ICO.
3) Наличие «специального кошелька для хардфорка», что является самым серьезным настораживающим сигналом. Незадолго до даты хардфорка скамеры объявили о создании «официального кошелька Stellar Activity». Пользователям предлагается ввести приватный ключ, чтобы получить причитающиеся им токены XLA. Что происходит с пользователем, чей секретный ключ от кошелька, где он хранит Stellar, отправляется прямиком на xlawallet.com, объяснять в деталях не нужно.
Подобная участь уже постигла пользователей Stellar, поверивших организаторам «хардфорка Dolphin», испарившихся вместе с их криптой. Stellar Guard полагает, что это могут быть те же люди, что и команда Activity — во всяком случае, специальные кошельки обоих скам-проектов используют схожий метод извлечения данных пользователя.
Команда Stellar отмечает, что Activity — совершенно точно не первый и вряд ли последний скам-проект такого рода. И рекомендует пользователям обращать внимание на подозрительные признаки, вроде трех упомянутых пунктов, не стесняться задавать вопросы и не пренебрегать дополнительными мерами безопасности, такими как, например, кошельки с мультиподписью.
Параметры
Stellar.js , как и многие другие плагины, обладает определенной степенью гибкости. Фактически, он позволяет вам установить несколько параметров и настроить работу плагина в соответствии с вашими потребностями. Stellar.js позволяет вам определять общие параметры, которые используются для каждого элемента, и параметры для каждого элемента. Общая конфигурация, которую вы хотите установить, должна передаваться методу stellar() при его вызове, в то время как параметры для каждого элемента устанавливаются с помощью некоторых атрибутов data-* . В этом разделе я не буду охватывать все доступные варианты, поэтому, если вам интересно продолжить исследование, вы можете прочитать этот конкретный раздел репозитория .
Первые общие параметры, которые вы можете определить, это определить направление, в котором вы хотите, чтобы эффект был разрешен. Классический эффект прокрутки сверху вниз и наоборот, но вы также можете указать эффект слева направо и наоборот, или даже оба. Для этого вы можете отрегулировать два логических свойства horizontalScrolling и verticalScrolling . Их значение по умолчанию — true .
Еще один интересный вариант — responsive . Он используется для указания необходимости обновления содержимого параллакса при resize события load и resize объекта window . Значением по умолчанию является false .
Последний общий вариант, который я хочу обсудить, это hideDistantElements . Значением по умолчанию этого свойства является true и укажите, что вы хотите скрыть элементы параллакса, которые выходят за пределы области просмотра. Если вы не хотите такого поведения, вы должны установить для этой опции значение false .
Единственная опция для каждого элемента, которую я хочу охватить, потому что она часто используется, это data-stellar-background-ratio . Последний принимает положительное число в качестве значения и позволяет изменять скорость воздействия на элемент, к которому он применяется. Например, data-stellar-background-ratio=»0.5″ означает изменение скорости до значения, равного половине естественной скорости прокрутки. Если вы хотите использовать этот атрибут со значениями ниже 1, документация предлагает установить background-attachment: fixed; в стиле элемента.
Теперь, когда вы знаете, что делает этот плагин и как вы можете его настроить, пришло время снова увидеть его в действии.
Stellar — новые возможности вашего сайта c JQuery



О плагине Stellar для сайта говорилось и рассказывалось многое. Но, всё-таки интересным бы было вкратце пробежаться и резюмировать возможности JQuery и Stellar получив краткий справочник по нему. Хотите что бы ваш старый или существующий сайт был слоёный как пирог и слои передвигались плавно и медленно — на разных скоростях относительно прокрутки контента: stellar — это то что вам нужно. Название библиотеки пишется так: jquery.stellar.min.js, да и пользоваться ею очень просто, ну если вы конечно web-мастер или web-программист. Достаточно вписать в шапку вашего шаблона html, подгрузив stellar: Далее всё остальное делаем ручками, совсем немножко и просто. Делаем стандартный
и делаем
(или прописать z-index в CSS-ке) — DIV id=»wrapper» (как это сейчас модно стало обзывать) собственно сам контейнер для содержимого сайта. Проверяем — ага, пока просто прокручивается как и положено сайту. Значит идём верным путём, товарищи


