Wrapped Bitcoin – платформа, выпускающая токены WBTC (ERC-20), стоимость которых 1:1 обеспечена стоимостью Bitcoin. WBTC активно используется для работы с различными DeFi протоколами, например, Kyber Network, Ren, Compound, Dharma и десятки других. Таким образом пользователи переносят ликвидность биткоина на блокчейн Ethereum и существенно расширяют спектр взаимодействия с топовой криптовалютой. Так как для Bitcoin нет такого количества кредитных и торговых децентрализованных протоколов, данный выход представляется оптимальным.
Редакция расскажет о том, как работает платформа Wrapped Bitcoin, как выпускаются и используются токены WBTC.
Элементы управления
В состав ASP.NET входит шесть элементов управления проверкой достоверности. Эти элементы выполняют за разработчика приличную часть сложной работы, упрощая процесс проверки и избавляя от необходимости писать длинный код. Даже еще лучше то, что они являются достаточно гибкими для того, чтобы работать со специальными правилами, которые определяет разработчик, что делает код более пригодным для многократного использования и модульным. Ниже приведено краткое описание каждого из них:
RequiredFieldValidator
Контролирует, не пуст ли проверяемый элемент управления при отправке формы.
RangeValidator
Контролирует, находится ли значение связанного элемента управления в пределах определенного диапазона. Значение и диапазон могут быть числом, датой или строкой
CompareValidator
Контролирует, соответствует ли значение данного элемента управления определенной операции сравнения (больше, меньше и т.д.) с другой константой или значением элемента управления
RegularExpressionValidator
Контролирует, соответствует ли значение данного элемента управления определенному регулярному выражению
CustomValidator
Позволяет определить любую клиентскую или серверную операцию проверки достоверности JavaScript для выполнения собственной логики проверки достоверности
ValidationSummary
Отображает итоговую информацию с сообщениями об ошибках для каждого давшего сбой элемента управления проверкой достоверности на странице (или во всплывающем окне сообщения)
Следует отметить, что для одного элемента управления можно использовать сразу несколько элементов управления проверкой достоверности. Например, один элемент управления проверкой достоверности можно настроить на то, чтобы связанный элемент управления ввода был не пуст, а второй — на то, что он содержит данные определенного типа. Фактически при использовании RangeValidator, CompareValidator или RegularExpressionValidator проверка достоверности автоматически пройдет успешно, если элемент управления вводом будет пуст, поскольку значение для проверки отсутствует.
Если требуется другое поведение, к элементу управления следует добавить RequiredFieldValidator. Это обеспечивает выполнение двух типов проверки достоверности, что эффективно отсекает пустые значения.
Несмотря на невозможность проверки достоверности элементов управления RadioButton или CheckBox, можно проверить достоверность TextBox (наиболее распространенный выбор) и других элементов управления, таких как ListBox, DropDownList, RadioButtonList, HtmlInputText, HtmlTextArea и HtmlSelect. При проверке достоверности спискового элемента управления проверяемым свойством является Value выбранного объекта ListItem. Вспомните, что свойство Value является скрытым атрибутом, содержащим информацию на HTML-странице для каждого элемента списка, и в браузере не отображается. Если не использовать атрибут Value, невозможно проверить достоверность элемента управления (проверка достоверности текста выбора не поддерживается).
Формально каждый класс элементов управления содержит опцию назначения одного свойства, которое будет проверяться с использованием атрибута ValidationProperty. Например, если вы создали собственный класс элементов управления FancyTextBox, обозначить свойство Text как свойство, поддерживающее проверку достоверности, можно следующим образом:
[ValidationProperty(«Text»)] public class FancyTextBox : WebControl
Процесс проверки на предмет достоверности
Элементы управления проверкой достоверности могут применяться для проверки страницы как автоматически на этапе ее отправки пользователем, так и вручную в самом коде. Более распространен первый подход.
Когда используется автоматический процесс проверки, пользователь получает обычную страницу и приступает к заполнению отображаемых на ней элементов управления вводом. По завершении он щелкает на какой-нибудь кнопке, чтобы отправить страницу. У каждой кнопки имеется свойство CausesValidation, которое может быть установлено либо в true, либо в false. То, что произойдет после выполнения пользователем щелчка на кнопке, зависит от значения этого свойства.
- Если значение свойства CausesValidation равно false, ASP.NET проигнорирует элементы управления проверкой достоверности, страница будет отправлена, и код обработки событий будет выполнен обычным образом.
- Если значение свойства CausesValidation равно true (по умолчанию), ASP.NET автоматически проверит страницу после щелчка пользователем на кнопке, выполнив проверку для каждого элемента управления на странице. В случае если какой-то из элементов управления не пройдет проверку, ASP.NET вернет страницу с сообщением об ошибке (в зависимости от выбранных настроек). Код обработки событий Click может будет, а может и не будет выполнен, т.е. то, является ли страница действительной, необходимо выяснять специально в обработчике событий.
Свойство CausesValidation предоставляют и многие другие элементы управления кнопочного типа, которые могут применяться для отправки страницы. Например, к их числу относятся такие элементы управления, как LinkButton, ImageButton и BulletedList.
Из этого описания становится понятно, что проверка достоверности выполняется автоматически только при щелчке на кнопках определенных видов. Она не происходит ни в случае отправки страницы из-за какого-нибудь события изменения (вроде выбора нового значения в списке AutoPostBack), ни при выполнении пользователем щелчка на кнопке, свойство CausesValidation которой установлено в false. Однако это не исключает возможности выполнения проверки одного или более элементов управления вручную и принятия решения на основе результатов в коде.
В браузерах, поддерживающих подобное поведение, ASP.NET будет автоматически добавлять код для выполнения проверки достоверности на стороне клиента. В таком случае после щелчка пользователем на кнопке CausesValidation будут появляться точно такие же сообщения об ошибках и без отправки и возврата страницы из сервера.
Это повышает способность приложения к реагированию. Однако в случае успешного прохождения страницей проверки на стороне клиента ASP.NET все равно будет проверять ее еще раз при получении на стороне сервере. Выполнение проверки на обеих сторонах делает приложение настолько быстрореагирующим, насколько возможно, и при этом ничуть не уменьшает степень его безопасности. Лучше всего процесс проверки на стороне клиента работает в веб-браузерах, отличных от Microsoft.
На рисунке показана страница, выполняющая проверку нескольких текстовых полей и в конце выдающая сводную информацию по проведенной проверке. Использованные в этом примере элементы управления проверкой достоверности подробно рассматриваются в последующих разделах:
Принцип работы Wrapped Bitcoin

Экосистема Wrapped Bitcoin включает в себя четыре основных категории действующих лиц:
- Хранители/кастодианы. Организации, которых хранят активы, поддерживающие w-токены. Конкретно биткоины, поддерживающие WBTC, находятся у компании BitGo.
- Торговцы. Отвечают за регулирование w-токенов – их выпуск и сжигание.
- Пользователи. Все, кто осуществляет в сети Ethereum любые операции с WBTC и другими w-токенами.
- Участники WBTC DAO. Отвечают за изменения в протоколе, добавление или удаление хранителей, контроль условий для торговцев и пользователей.
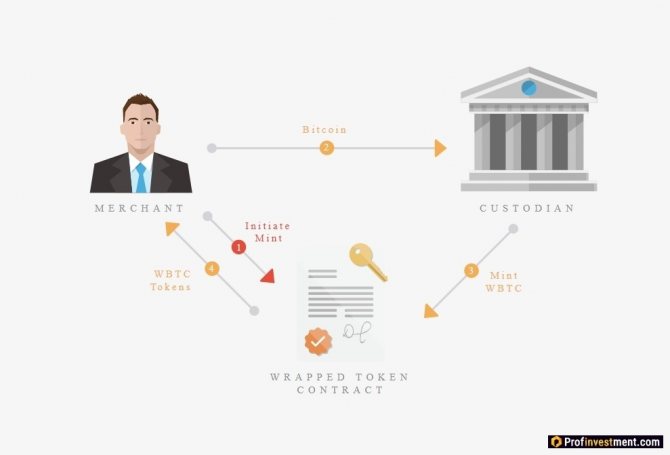
Суть процесса заключается в следующем. Пользователи, у которых есть BTC и которые хотят конвертировать его в WBTC, взаимодействуют с торговцами. Те запускают процесс минтинга (выпуска) или же сжигания токенов, основываясь на верификации пользователя. Хранители (в частности, BitGo) располагают у себя настоящие BTC и выпускают WBTC на блокчейне Ethereum. Если WBTC сжигается, то BTC возвращается от кастодиана пользователю.
Многие популярные DeFi приложения на Ethereum требуют использования залога – блокировки одних криптовалютных активов с целью заимствования других криптоактивов. Однако эта сеть накладывает некоторые ограничения. С привнесением в нее биткоина, протоколы получают повышение ликвидности и, таким образом, могут формировать больше источников обеспечения для децентрализованных приложений. Wrapped Bitcoin также позволяет держателям BTC использовать актив для дополнительного дохода в таких протоколах, как Compound, не теряя ценности своих инвестиций.
Для кого разрабатывался проект:
- Организации. Биржи, кошельки и платежные сервисы теперь могут без проблем обрабатывать разные форматы транзакций. WBTC совмещает в себе плюсы Ethereum и Bitcoin, при этом упрощая обработку токенов при помощи только узлов Эфириум.
- Трейдеры. Децентрализованные биржи обычно ограничены токенами ERC-20, поэтому страдают от низкой ликвидности и недостаточных объемов торговли. Благодаря WBTC, пользователи могут значительно увеличить гибкость управления средствами. Сеть Ethereum обрабатывает транзакции быстрее, чем сеть Bitcoin, поэтому и перемещение активов между биржами осуществляется быстрее.
- Децентрализованные приложения. Теперь Bitcoin-платежи могут использоваться в кредитных и обменных протоколах, рынках прогнозов и др.
По сравнению с настоящим BTC, Wrapped BTC не имеет его преимуществ и такой же степени надежности, поэтому при управлении системой ключевую роль играет поведение людей и организаций. Чтобы повысить уровень доверия и прозрачности, проект регулярно проходит аудит и публикует все внутрисистемные транзакции и проверки. Пользователи могут самостоятельно проверить, какое количество биткоинов было переслано на адрес WBTC в сети Bitcoin, а после этого убедиться, что эти данные соответствуют токенам WBTC в блокчейне Ethereum. Точно так же можно отслеживать и процесс сжигания WBTC при их обмене обратно на биткоин.
Управляющие DAO WBTC принимают решения о значимых обновлениях и корректировках протокола, а также о том, кому будет принадлежать роль продавцов и хранителей, управляющих системой.



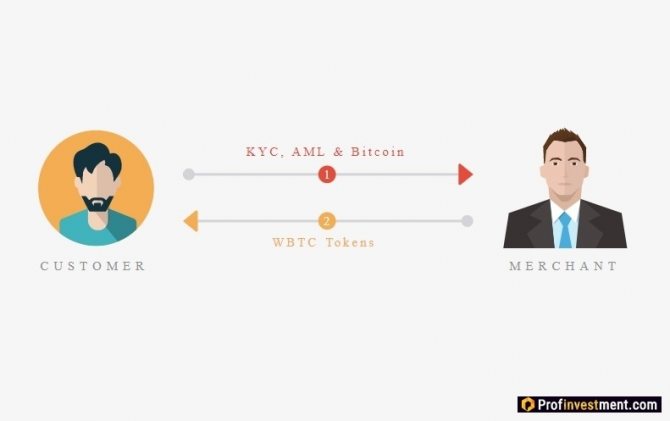
Процесс получения WBTC
Минтинг токенов WBTC за Bitcoin не представляет сложностей. Пользователь взаимодействует при этом с продавцом и получает ровно то количество WBTC, сколько отдал BTC. Токены передаются пользователю после его проверки.
В обратном направлении пользователь может отдавать WBTC в обмен на BTC, создавая запрос на выкуп. WBTC сжигаются, а аналогичное количество биткоинов переводится пользователю.
Непосредственно операции проводятся с участием партнеров: https://wbtc.network/dashboard/partners, например, CoinList.
Класс BaseValidator
Классы элементов управления проверкой достоверности находятся в пространстве имен System.Web.UI.WebControls и наследуются от класса BaseValidator. Этот класс определяет базовые функции элемента управления проверкой достоверности:
Свойства и методы класса BaseValidator
| Свойство или метод | Описание |
| ControlToValidate | Указывает на элемент управления вводом, подлежащий проверке |
| Display | Определяет способ отображения сообщения об ошибке. Если установлено в Static, заранее подсчитывается пространство, необходимое для отображения сообщения, и добавляется к компоновке. Если установлено в Dynamic, компоновка страницы будет динамически изменяться для отображения строки ошибок. Следует отметить, что несмотря на кажущуюся пользу способа Dynamic, если компоновка основана на табличных структурах, при динамическом добавлении множества строк будет внесено довольно много изменений, которые могут запутать пользователя |
| EnabledClientScript | Булевское свойство, определяющее, будет ли выполняться проверка достоверности на стороне клиента. По умолчанию установлено в true |
| Enabled | Булевское свойство, позволяющее пользователю включать или отключать элемент управления проверкой достоверности. В отключенном состоянии элемент управления проверкой достоверности, естественно, никакой проверки не выполняет. Это свойство может устанавливаться программно при необходимости создать страницу, динамическим образом принимающую решение о том, что должно проверяться, а что — нет |
| ErrorMessage | Строка ошибки, которая будет отображаться в итоговой информации об ошибках элементом управления ValidationSummary, если таковой присутствует |
| Text | Текст ошибки, который отображается в элементе управления проверкой достоверности, если связанный элемент управления вводом дает сбой при проверке |
| IsValid | Это свойство также обычно читается или устанавливается только из кода сценария (или класса отделенного кода) для определения достоверности значения в заданном элементе управления вводом. Это свойство можно проверить на сервере после обратной отправки, но если проверка достоверности на стороне клиента активна и поддерживается клиентским браузером, выполнение не перейдет на сервер в случае недостоверного значения. (Иначе говоря, это свойство проверяется только в том случае, если проверка достоверности на стороне клиента не запускалась.) Обратите внимание, что можно также прочитать свойство Page.IsValid, чтобы узнать результат проверки достоверности всех элементов управления вводом за одно действие. Page.IsValid возвращает true, только если все содержащиеся на странице элементы управления успешно прошли проверку |
| SetFocusOnError | Если равно true, то когда пользователь пытается отправить страницу с недостоверным элементом управления вводом, браузер передает фокус на этот элемент для быстрого исправления значения. (В случае false фокус сохраняет кнопка или элемент управления, на котором был выполнен щелчок для отправки страницы.) Это свойство работает для проверки достоверности как на стороне клиента, так и на стороне сервера. При наличии нескольких элементов управления проверкой достоверности с SetFocusOnError, установленным в true, и все элементы управления вводом недостоверны, фокус получит первый элемент управления в последовательности |
| ValidationGroup | Позволяет объединять несколько элементов управления проверкой достоверности в одну логическую группу для того, чтобы они могли осуществлять свою проверку отдельно, без вмешательства элементов управления из других групп. Это свойство удобно использовать, когда на веб-странице присутствует несколько отдельных панелей, в каждой из которых имеется собственная кнопка отправки |
| Validate() | Этот метод выполняет повторную проверку элемента управления и соответствующим образом обновляет свойство IsValid. Веб-страница вызывает этот метод автоматически тогда, когда страница отправляется обратно элементом управления CausesValidation. Однако он также может вызываться и в коде (например, если содержимое элемента управления вводом устанавливается программно и требуется проверка его достоверности). |
Вдобавок класс BaseValidator содержит другие свойства, такие как BackColor, Font, ForeColor и другие унаследованные (и в некоторых случаях переопределенные) свойства базового класса Label (и классов, от которых он наследуется — WebControl и Control). Каждый производный элемент управления проверкой достоверности добавляет собственные специфические свойства, которые рассматриваются в последующих разделах.
Элемент управления RequiredFieldValidator
Самым простым доступным элементом управления является RequiredFieldValidator, работа которого заключается в проверке того, не является ли данный элемент управления пустым. Например, элемент управления не пройдет проверку, если связанное текстовое поле не имеет содержимого или содержит только пробелы.
В качестве альтернативы вместо проверки пустых значений можно указать значение по умолчанию с использованием свойства InitialValue. В этом случае проверка проходит неудачно, если содержимое элемента управление совпадает с InitialValue (указывая на то, что пользователь не внес никаких изменений).
Ниже приведен пример типичного элемента RequiredFieldValidator:
*
Объявленный здесь элемент управления проверкой достоверности отобразит символ звездочки (*), если текстовое окно Name (Имя) окажется пустым. Этот текст ошибки появляется, когда пользователь пытается отправить форму, щелкая на кнопке с CausesValidation, установленным в true. Он также появляется на стороне клиента в Internet Explorer 5.0 и последующих версиях при переходе на новый элемент управления благодаря клиентскому JavaScript-коду.
Если вы собираетесь поместить определенное сообщение возле проверенного элемента управления, то следует заменить * сообщением об ошибке. (Использовать свойство ErrorMessage не обязательно, оно необходимо лишь в том случае, когда вы собираетесь вывести итоговую информацию по всем ошибкам на странице с применением элемента управления ValidationSummary).
В качестве альтернативы для лучших результатов можно использовать HTML-дескриптор для вывода изображения (например, восклицательного знака в желтом треугольнике) с окном подсказки для сообщения об ошибке.
Где хранить WBTC
WBTC – это токен ERC-20, и хранить его можно в кошельках, которые поддерживают данный тип активов. Отлично подойдет браузерный кошелек Metamask. Установите его на браузер Chrome, создайте аккаунт и сохраните фразу восстановления.
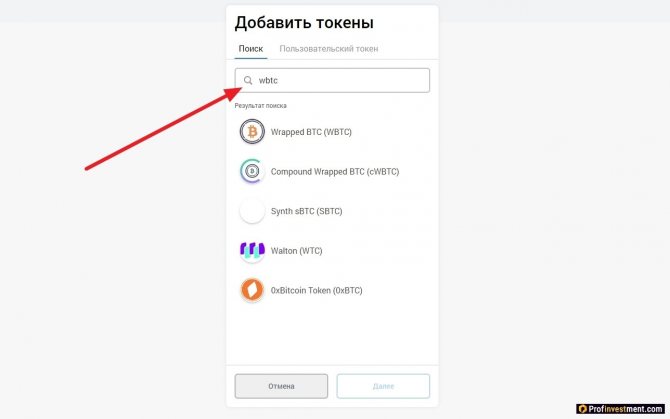
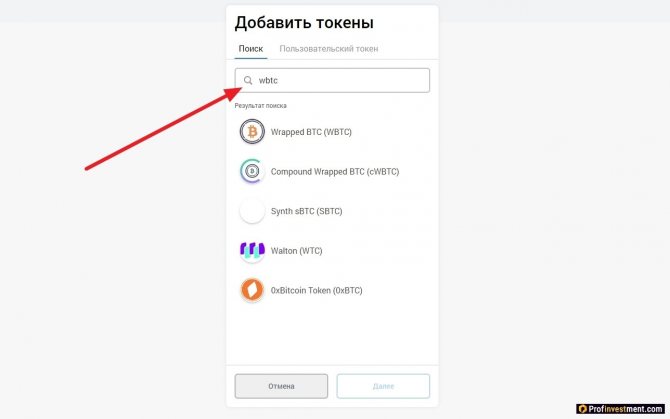
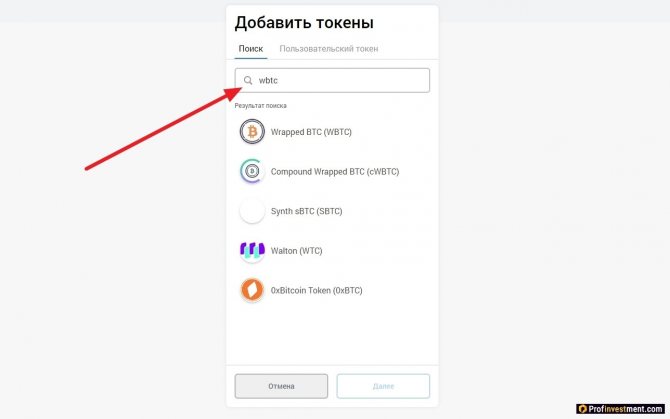
Затем, поскольку по умолчанию в кошельке доступна работа только с Ethereum, нажмите «Добавить токен» и вручную отыщите WBTC. Теперь вы можете отправлять и получать данный токен при помощи Metamask.



Элемент управления RangeValidator
Элемент управления RangeValidator проверяет, чтобы введенное значение не выходило за рамки определенного диапазона. Он имеет три специальных свойства: MinimumValue, MaximumValue и Type.
Свойства MinimumValue и MaximumValue определяют диапазон допустимых значений, а свойство Type — тип данных, которые будут вводиться в элементе управления вводом и проверяться на достоверность. Поддерживаемыми значениями являются Currency, Date, Double, Integer и String.
В следующем примере проверяется, чтобы введенная дата находилась в диапазоне между 1 января и 31 декабря 2012 года (здесь даты кодируются в независимом от локали формате «dd/MM/yyyy»; если на веб-сервере используются другие региональные параметры, измените формат даты):
*
Общая информация
| Наименование | Wrapped Bitcoin |
| Тикер | WBTC |
| Стандарт токена | ERC-20 |
| Блокчейн | Ethereum |
| Текущая эмиссия на 11.10.20 | 95 766 WBTC |
| Курс на 11.10.20 | 11 363 $ |
| Рыночная капитализация на 11.10.20 | 1 088 076 339 $ |
| Официальный сайт | https://wbtc.network/ |
| White Paper | https://wbtc.network/assets/wrapped-tokens-whitepaper.pdf |
| Твиттер | https://twitter.com/WrappedBTC |
| Биржи | Binance, Balancer, Uniswap, OKEx, Huobi Global и др. |
Элемент управления CompareValidator
Элемент управления CompareValidator сравнивает содержащееся в элементе управления значение либо с каким-то фиксированным значением, либо, что встречается гораздо чаще, со значением, содержащимся в другом элементе управления. Это позволяет, например, проверить, что в двух текстовых полях содержатся одинаковые данные, или что значение в одном текстовом поле не превышает максимального значения, указанного в другом поле.
Подобно элементу управления RangeValidator, элемент управления CompareValidator предоставляет свойство Type, в котором указывается тип сравниваемых данных. Помимо этого, он еще также предоставляет свойства ValueToCompare и ControlToCompare, которые позволяют сравнивать значение элемента управления вводом с константным значением или значением другого элемента управления вводом. Использовать можно только одно из этих двух свойств.
Свойство Operator позволяет задать тип операции сравнения, которая должна выполняться. Доступными значениями являются Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual и DataTypeCheck. Значение DataTypeCheck заставляет элемент управления CompareValidator проверять, что введенные данные соответствуют требуемому типу (указанному с помощью свойства Type), и больше не выполнять никаких дополнительных операций сравнения.
В следующем примере введенное значение сравнивается с постоянным значением для проверки того, что указанный возраст больше или равен 18 годам:
*
В следующем примере сравниваются значения, введенные в двух текстовых полях пароля, для проверки, совпадают ли они:
Этот пример также демонстрирует еще один полезный прием. В предыдущих примерах для обозначения ошибок использовалась звездочка (*). Однако здесь в дескрипторе элемента управления применяется ссылающийся на файл изображения дескриптор для отображения вместо звездочки небольшого восклицательного знака.
Элемент управления RegularExpressionValidator
Элемент управления RegularExpressionValidator является одним из самых мощных средств в наборе инструментов разработчика приложений ASP.NET. Он позволяет проверять текст путем сопоставления с образцом, определенным в регулярном выражении. От разработчика требуется всего лишь установить это регулярное выражение в свойстве ValidationExpression.
Сами по себе регулярные выражения тоже являются мощными инструментами, поскольку позволяют создавать сложные правила, указывающие, какие символы и в какой последовательности (позиция и количество вхождений) могут присутствовать в строке.
Например, следующий элемент управления проверяет, является ли введенное в текстовом поле значение действительным электронным адресом:
*
Выражение .*@.{2,}..{2,} указывает, что проверяемая им строка должна начинаться с определенного количества символов (.*) и содержать символ @, а также еще минимум два символа (для имени домена), точку (защищенную как .) и, наконец, по крайней мере, еще два символа для расширения домена.
Более подробно регулярные выражения описаны в статье «Регулярные выражения в C#», а ниже показаны наиболее часто используемые регулярные выражения:
Часто используемые регулярные выражения
| Содержимое | Регулярное выражение | Описание |
| Адрес электронной почты | [email protected]S+.S+ | Определяет электронный адрес, в котором обязательно должен присутствовать символ @ и точка (.), и допускает наличие только непробельных символов |
| Пароль | w+ | Определяет пароль, допускающий любую последовательность словесных символов (букв, пробелов или символов подчеркивания) |
| Пароль специфической длины | w{4,10} | Определяет пароль, который должен состоят не менее чем из 4, но и не более чем из 10 символов |
| Расширенный пароль | [a-zA-Z]w{4,10} | Определяет пароль, в котором, как в пароле специфической длины, может всего присутствовать от 4 до 10 символов. Хитрость состоит в том, что первый символ должен находиться в диапазоне a-z или A-Z (т.е. должен начинаться с обычной буквы) |
| Еще один расширенный пароль | [a-zA-Z]w*d+w* | Определяет пароль, начинающийся с буквенного символа, за которым следует ноль или более словесных символов, потом одна или более цифр и затем снова ноль или более словесных символов. Проще говоря, требует, чтобы где-то внутри пароля содержалось число. С помощью аналогичной схемы можно также требовать, чтобы в пароле содержалось как минимум два числа или другой специальный символ |
| Поле ограниченной длины символов | S{4,10} | Определяет строку длиной от 4 до 10 символов (подобно примеру пароля), но позволяет использовать специальные символы (звездочки, амперсанды и т.д.) |
Элемент управления CustomValidator
Если описанные выше элементы управления проверкой достоверности являются недостаточно гибкими или мощными и если требуется более сложный или специфический процесс проверки, тогда нужно использовать элемент управления CustomValidator.
Элемент управления CustomValidator позволяет выполнять специальные процедуры проверки как на стороне клиента, так и на стороне сервера. Эти процедуры могут привязываться к нему, чтобы проверка достоверности выполнялась автоматически. Если выполнение проверки не проходит, для свойства Page.IsValid устанавливается значение false, как и случае любого другого элемента управления проверкой достоверности.
Процедуры проверки достоверности, которые CustomValidator должен выполнять на стороне клиента и на стороне сервера, объявляются похожим образом. Те и другие принимают два параметра: ссылку на элемент управления проверкой достоверности, к которому они должны относиться, и специальный целевой объект. Этот объект предоставляет свойство Value, в котором содержится текущее значение связанного элемента управления вводом (значение, подлежащее проверке), и свойство IsValid, которое позволяет определять, является ли введенное значение допустимым.
Например, чтобы проверить, является ли число кратным пяти, можно использовать следующую клиентскую JavaScript-процедуру проверки:
function EmpIDClientValidate(ctl, args) { // Значение кратно 5, если остаток от деления на 5 равен 0 args.IsValid = (args.Value % 5 == 0); }
Связать этот код с элементом управления так, чтобы процедура проверки на стороне клиента выполнялась автоматически, можно, указав для ClientValidationFunction в качестве значения имя функции (в данном случае — EmpIDClientValidate).
Далее при отправке страницы ASP.NET необходимо инициировать событие CustomValidator.ServerValidate. Это событие нужно обработать с помощью кода на C# так, чтобы оно решало ту же задачу. И хотя JavaScript-логика является необязательной, процедура проверки достоверности на стороне сервера должна быть обязательно добавлена, чтобы проверка выполнялась даже в случае использования клиентом устаревшего браузера (или изменения HTML-кода веб-страницы).
Ниже показан обработчик событий для события ServerValidate. Он выполняет C#-эквивалент приведенной ранее JavaScript-процедуры проверки:
protected void ValidateEmpID2_ServerValidate(object source, ServerValidateEventArgs args) { try { args.IsValid = (int.Parse(args.Value) % 5 == 0); } catch { args.IsValid = false; } }
И, наконец, вот пример использующего эти процедуры дескриптора CustomValidator:
*
Элемент управления CustomValidator предоставляет еще одно дополнительное свойство, которое называется ValidateEmtpyText и по умолчанию имеет значение false. Однако бывают случаи, когда требуется создать клиентскую функцию, пытающуюся оценивать пустые значения. В таких сценариях для свойства ValidateEmtpyText должно устанавливаться значение true для предоставления аналогичного поведения и обработчику событий на стороне сервера.
Где купить, продать, торговать WBTC
Токен торгуется на нескольких децентрализованных биржах, а также на Бинанс. Так, чтобы приобрести его при помощи биржи Бинанс, потребуется:
- Создать аккаунт на торговой площадке и защитить его при помощи двухфакторной аутентификации..
- Убедиться, что на балансе есть одна из монет, в паре с которыми торгуется Wrapped BTC (на текущий момент это ETH или BTC).
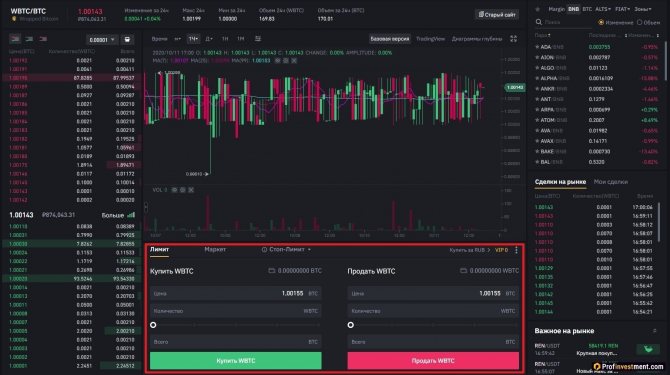
- Зайти в спотовый кошелек, найти WBTC и нажать «Торговать», затем выбрать нужную торговую пару (WBTC/ETH, WBTC/BTC).
- Перейти в торговый терминал и создать ордер на покупку.



Элемент управления ValidationSummary
Элемент управления ValidationSummary никакой проверки не выполняет. Вместо этого он позволяет показывать сводную информацию обо всех возникших на странице ошибках. В этой сводной информации отображается значение ErrorMessage каждого элемента управления проверкой достоверности, которому не удалось успешно пройти проверку. Сводная информация может отображаться как в клиентском окне сообщений JavaScript (в случае установки свойства ShowMessageBox в true), так и на самой странице (при установке свойства ShowSummary в true). Значение true может устанавливаться одновременно для обоих этих свойств, чтобы отобразить итоговую информацию двумя способами, поскольку эти свойства не являются взаимно исключающими.
В случае отображения итоговой информации на странице, с помощью свойства DisplayMode можно выбрать для нее определенный стиль (например, SingleParagraph, List или BulletList). И, наконец, свойство HeaderText позволяет указывать для итоговой информации конкретный заголовок.
Объявление элемента управления ValidationSummary выглядит довольно просто:
На рисунке показан пример, в котором сводная информация отображается в виде маркированного списка как на самой странице, так и в окне сообщения:
Использование проверочных элементов в коде
Свойства элемента управления проверкой достоверности, как и всех остальных серверных элементов управления, могут считываться и изменяться программно. Для доступа ко всем элементам управления проверкой достоверности на странице может проходить по коллекции Validators текущей страницы.
На самом деле этот прием уже был продемонстрирован в примере страницы, которая показывалась на предыдущих рисунках. На той странице отображалось четыре флажка, позволявших тестировать поведение элементов управления проверкой достоверности с помощью различных опций. Выбор того или иного флажка приводил к обратной отправке. Обработчик событий циклически проходил по всем элементам управления проверкой достоверности и обновлял их в соответствии с новыми опциями, как показано ниже:
protected void OptionsChanged(object sender, EventArgs e) { // Просмотреть все элементы управления // проверкой достоверности. foreach (BaseValidator validator in Page.Validators) { // Включить или отключить элементы управления проверкой // достоверности в зависимости от значения флажка Validators // enabled (chkEnableValidators). validator.Enabled = chkEnableValidators.Checked; // Включить или отключить проверку достоверности // на стороне клиента в зависимости от значения флажка // Client-side validation enabled (chkEnableClientSide). validator.EnableClientScript = chkEnableClientSide.Checked; } // Сконфигурировать сводную информацию по проверке достоверности // на основе значений двух последних флажков Summary.ShowMessageBox = chkShowMsgBox.Checked; Summary.ShowSummary = chkShowSummary.Checked; }
Похожий прием можно использовать и для реализации специального процесса проверки достоверности. Базовая идея состоит в добавлении кнопки со свойством CausesValidation, установленным в false. Когда на этой кнопке совершается щелчок, необходимо выполнить вручную проверку всей страницы или только определенных элементов управления проверкой достоверности вызовом метода Validate(). Затем следует просмотреть свойство IsValid и на основе его значения принять решение о том, что делать дальше.



Преимущества и недостатки
Плюсы:
- Дополнительная ликвидность на блокчейне Ethereum и всех его сервисах.
- Большая свобода и гибкость управления финансами для держателей BTC.
- Возможность получать с биткоина дополнительный доход при помощи кредитных Ethereim-протоколов.
- Транзакции значительно быстрее и дешевле, чем в Bitcoin-сети.
Минусы
- Обеспечение монет зависит от сторонней компании (BitGo).
- Меньший уровень безопасности, без у BTC.


